Der Google Tag Manager ist für viele Webseiten- und Onlineshop-Betreiber ein mächtiges Werkzeug. Aber noch mächtiger wird er, wenn man weiß was ein Data Layer (auch dataLayer geschrieben) ist und wie man diesen nutzen kann.
Nach der Integration des Google Tag Manager lassen sich weitere Dienste wie der Facebook Pixel oder selbst geschriebene Skripte auf der Webseite integrieren, ohne dass man Änderungen am Quellcode durchführen muss.
Vor allem aber lassen sich dadurch (E-Commerce) Tracking Codes auf der Webseite oder Single Page Applications einfügen, um eine saubere Erfolgsmessung von Marketingkampagnen bewerkstelligen zu können
Außerdem kann mit dem Google Tag Manager auch der DSGVO-konforme Einsatz von Cookie Bannern sicher gestellt werden.
Mit Hilfe eines Data Layer kann der Google Tag Manager noch effektiver genutzt werden: Third-Party-Dienste wie der Facebook Pixel im Google Tag Manager lassen sich mit weiteren dynamischen Daten und Parameter deiner Webseite versorgen.
In diesem Artikel möchte ich dir gerne erklären, was ein Data Layer eigentlich genau ist, welche technische Funktion er übernimmt und wie du mit Hilfe des Data Layers dein Tracking verbessern kannst – nämlich dynamisch!
Zugegeben, der Artikel ist etwas technischer. Aber selbst für Marketer ohne Programmierfähigkeiten ist der Artikel (hoffentlich) interessant und sorgt für etwas mehr Klarheit, wie Daten von der Webseite oder dem Online Shop aufgegriffen, verarbeitet und an Tracking Codes gesendet werden können.
Was ist ein Data Layer und wozu brauche ich ihn?
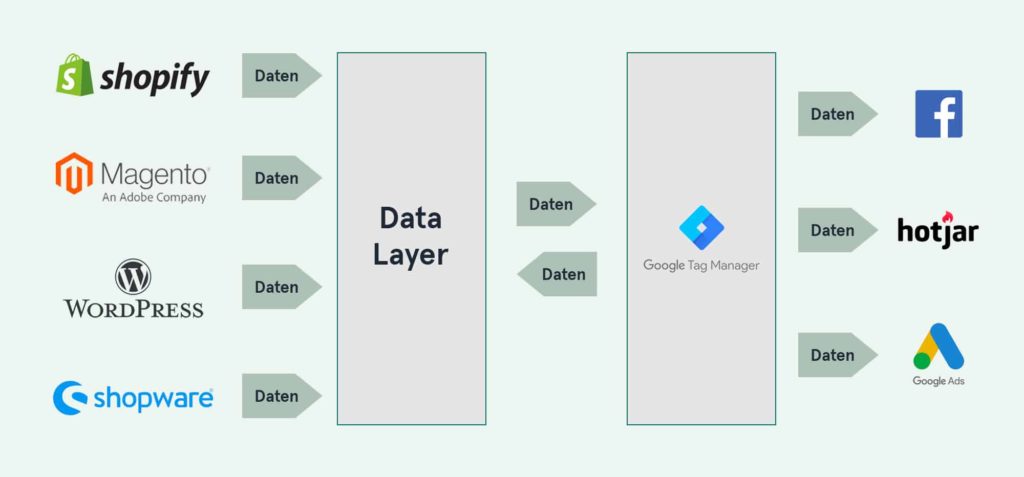
Der Data Layer ist, wie der Name eigentlich schon erklärt, eine Datenschicht die sich zwischen deiner Webseite und einem Tag Management System wie dem Google Tag Manager befindet.
Dabei dient diese Datenschicht als eine Art Zwischenspeicher, aus welcher das Tag Management System sich bedienen und weitere Dienste wie den Facebook Pixel, Google Ads, Hotjar, Pinterest o.ä. mit weiteren Daten versorgen kann.
Das folgende Bild soll den Fluss von Daten und die „Position“ des Data Layers im Zusammenspiel zwischen Webseite und Google Tag Manager verdeutlichen:

Der größte Vorteil in der Verwendung eines Data Layer ist dabei die hohe Datenqualität: Da der Google Tag Manager die Daten aus dem Data Layer bezieht und an die Third-Party-Dienste weiter gibt, erhalten bspw. der Facebook Pixel und Google Ads gleiche Werte für Preise bei einem add_to_cart Event oder Kauf-Event.
Dadurch wird zum einen die angesprochene Qualität der Daten verbessert (überall fließen dieselben Informationen hin), zum anderen lässt sich aber auch das Management der anzusprechenden Dienste zentralisieren und vereinfachen.
Technisch gesehen ist ein Data Layer ein JavaScript-Objekt, in welchem Informationen und Daten gespeichert werden. Das kann entweder als Deklaration oder über die Funktion dataLayer.push() passieren – beides wird im nächsten Kapitel beschrieben.
Vom semantischen Aufbau kann ein Data Layer wie folgt aussehen:
<script>
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
</script>Ich persönlich bin kein großer Freund der Data Layer Deklaration in dieser Form, da es bei Unachtsamkeit zu Problemen führen kann und der Aufbau sowie die Reihenfolge innerhalb des Quellcodes eine wichtige Rolle für die Funktionalität spielt.
Informationen in den Data Layer schreiben
Um Daten im Data Layer bereitzustellen oder verfügbar zu haben, gibt es zwei verschiedene Wege:
- Data Layer Deklaration
- dataLayer.push() Funktion
Data Layer Deklaration
Die Data Layer Deklaration ist eine Möglichkeit, Daten der Webseite für den Google Tag Manager bereitzustellen.
Der semantische Aufbau folgt dabei dem oben aufgezeigtem Snippet. Die Daten werden in den Data Layer geschrieben und sind dann, sobald der Google Tag Manager geladen wird, bereits für diesen vorhanden und lassen sich von ihm aufgreifen.
Hierbei ist wichtig, dass die Data Layer Deklaration niemals nach der Initialisierung des Google Tag Managers steht, da es sonst zu Fehlern kommen kann. Siehe dazu auch die offizielle Google Developer Seite zum Google Tag Manager und Data Layern.
Die richtige Reihenfolge wäre also
<script>
dataLayer = [{
'pageCategory': 'signup',
'visitorType': 'high-value'
}];
</script>
<!-- Google Tag Manager -->
...
<!-- End Google Tag Manager -->Empfehlen würde ich dir allerdings immer, Daten über die dataLayer.push() Funktion zu schreiben, mit einem Event zu versehen und dann im Google Tag Manager aufzugreifen.
dataLayer.push() Funktion
Die dataLayer.push() Funktion ist eine andere Möglichkeit, Daten in den Data Layer zu schreiben. Dabei können Informationen, wie das .push() vermuten lässt, auch nachträglich in den Data Layer geschrieben und von dort verarbeitet werden.
Im Regelfall ist das die häufigste Art der Nutzung und unterscheidet sich vom semantischen Aufbau gegenüber der Deklaration:
<script>
dataLayer.push({
'variable_name': 'variable_value'
});
</script>Die dataLayer.push() Funktion kann vor und nach der Initialisierung des Google Tag Managers erfolgen, ohne die Funktionalität zu beinträchtigen. Allerdings würde ich dir empfehlen die Funktionen immer erst nach der Initialisierung auslösen: Safety first. ?
Eine exemplarische dataLayer.push() Funktion für ein add_to_cart Event könnte dann so aussehen:
<script>
window.dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
window.dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 30.03,
items: [{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 10.01,
quantity: 3
}]
}
});
</script>Das obere Beispiel ist der Code aus der offiziellen Google Analytics 4 Dokumentation.
Hierbei sieht man sehr schön, wie die dynamischen Werte der Produktseite aus dem Google Merchandise Store im Data Layer bereitgestellt werden und wie die Funktion mit dem 'event': 'add_to_cart' versehen ist.
Auf diese Events im Data Layer kannst du dann mit dem Google Tag Manager reagieren und bestimmte Aktionen ausführen, bspw. Daten an Google Analytics oder den Facebook Pixel schicken.
Außerdem sind dir, sofern du selbst etwas programmieren kannst oder einen Developer hast, kaum Grenzen gesetzt.
Du hast mehrere Newsletter-Formulare auf einer Seite und möchtest wissen, über welches der Formulare am meisten Anmeldungen generiert werden? Dafür schreibst du einfach eine dataLayer.push() Funktion, die immer nach dem erfolgreichen Formularversand ausgelöst wird und den Formulartyp oder -position beinhaltet.
Bei einem Formular im Inhaltsbereich wäre das dann zum Beispiel:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'newsletteranmeldung',
'newsletterlocation': 'contentarea'
});
</script>Und bei dem Anmeldeformular im Footer:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'newsletteranmeldung',
'newsletterlocation': 'footer'
});
</script>Diese Daten kannst du dann im Google Tag Manager aufgreifen indem du auf das 'event': 'newsletteranmeldung' reagierst und die Daten aus 'newsletterlocation' an Google Analytics übermittelst.
Den Data Layer mit dem Google Tag Manager nutzen
Aber hier beginnt die Magie des Zusammenspiels aus dataLayer und eines Tag Management Systems wie dem Google Tag Manager.
Die Daten aus dem Data Layer im Google Tag Manager aufzugreifen geht dabei recht einfach. Das funktioniert über Variablen, Trigger und Tags. Etwas ausführlicher habe ich das bereits in dem Artikel Den Google Tag Manager mit Shopify nutzen: Einrichtung, Funktionen, Limitierungen erklärt.
Daten aus dem Data Layer mit dem Google Tag Manager abholen
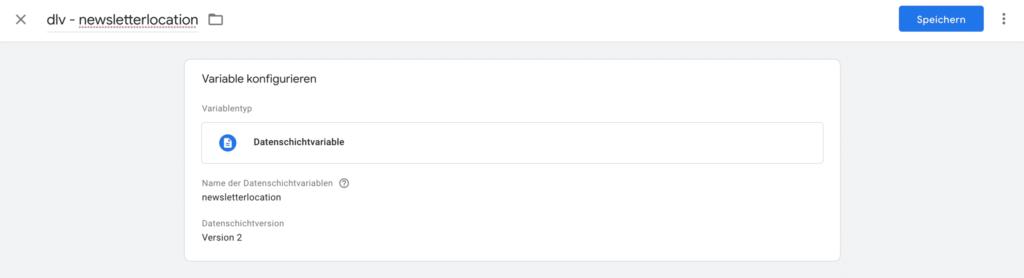
Für alle Variablen aus dem Data Layer musst du jetzt, im Google Tag Manager, eine passende Variable erstellen. Dabei können das recht einfache Variablen sein, beispielsweise newsletterlocation aus dem oben genannten Beispiel.

Für verschachtelte (nested) Variablen, ist der Aufbau etwas anders. Hier hangelst du dich den semantischen Pfad entlang bis zu dem Punkt, an welchem die Variable liegt.
In dem oben stehenden Beispiel des add_to_cart Events befindet sich beispielsweise der Produktname innerhalb einer Verschachtelung (JavaScript Objekt).
Um hier an den Produktnamen zu kommen, sieht die Variable im Google Tag Manager dann so aus: ecommerce.items.0.item_name

Denn wir wollen aus dem Objekt ecommerce, innerhalb des items das Produkt von Position 1 (da es ein JavaScript-Array ist, beginnt die Zählung bei 0 für Position 1) den item_name haben.
Das ist jetzt sehr technisch, aber (d)ein Developer kann dir sicherlich beim Aufbau des Codes helfen. Du kannst dich mit deinen Fragen auch gerne bei uns als Google Tag Manager Agentur melden oder unten kommentieren!
Nach diesem Prinzip legst du jetzt alle Variablen an, die in deinem Data Layer vorhanden sind, im Google Tag Manager verarbeitet und dann an andere Dienste geschickt werden sollen.
Das ist natürlich etwas manueller Aufwand, allerdings hat es einen großen Vorteil: Die Werte ändern sich dynamisch – in Abhängigkeit von der jeweiligen Seite.
Auf einer Produktseite X werden von deinem Developer oder Shopsystem die dynamischen Werte des Produktes X – wie beispielsweise SKU, Preis, Variante, … in den Data Layer geschrieben. Auf der Produktseite Y hingegen kommen dann die Werte des Produktes Y in den Data Layer. Die Variablen im Google Tag Manager bleiben allerdings immer gleich, da sie nur den semantischen Aufbau des Data Layers widerspiegeln.
Daten aus dem Data Layer an Google Analytics schicken
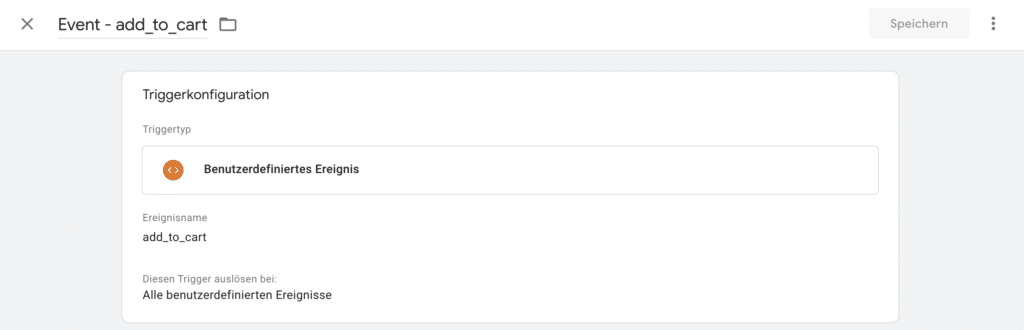
Nachdem du also alle Variablen angelegt hast, kannst du nun noch einen Trigger für das 'event': 'XXX' erstellen.
In unserem Fall wäre der Name des Events entweder newsletteranmeldung oder add_to_cart und der Trigger im Google Tag Manager sieht wie folgt aus:

Mit diesem Trigger löst du einen Tag aus, in welchem du dynamische Werte (nämlich die vorher angelegten Variablen) einsetzt.
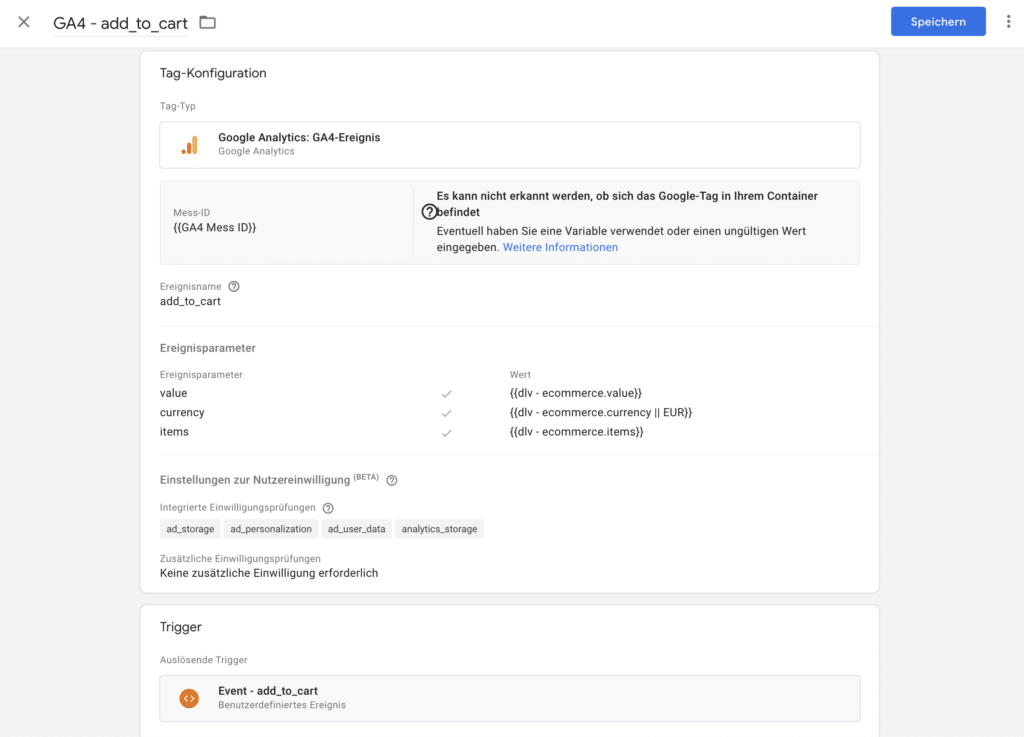
Wir möchten jetzt alle Produkte in Google Analytics 4 erfassen, welche zum Warenkorb hinzugefügt worden sind. Dafür erstellen wir also einen Tag mit dem Ereignisnamen add_to_cart. Zusätzlich fügen wir drei Ereignisparameter und zugehörige Werte hinzu, nämlich:
value->{{dlv - ecommerce.value}}currency->{{dlv - ecommerce.currency || EUR}}- items ->
{{dlv - ecommerce.items}}
Dies sind die offiziellen Event-Parameter von Google Analytics 4. Außerdem nutze ich bei der currency Variable immer noch gerne einen Standarwert mit EUR (oder der entsprechenden Währung des Kundenprojektes), daher heißt bei mir die Variable oben beim 2. Punkt etwas anders.
Auslösen soll der Tag immer dann, wenn das Data Layer Event add_to_cart ausgelöst wird (also immer dann, wenn jemand ein Produkt in den Warenkorb legt). Am Ende sieht der Tag dann so aus:

add_to_cart an Google Analytics schickenUnser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Fazit zur Nutzung von Data Layer und Google Tag Manager
Mit Hilfe eines Data Layer kann man dynamisch und einfach Daten von der Webseite über den Google Tag Manager an Third-Party-Dienste schicken. Natürlich bringt eine gute Integration auch einiges an initialem Aufwand mit sich, die Vorteile sind diesen Aufwand aber in jedem Fall wert.
Die Daten an die Third-Party-Dienste sind einheitlich und beinhalten dieselben Werte, mit Hilfe des GTM kannst du auf unterschiedliche Consent-Zustände des Webseitenbesuchers eingehen und die Datenqualität als auch die Trackingqualität können sich erhöhen.
Mit wenig programmiertechnischem Aufwand lassen sich auch komplexere Dinge erfassen, im Data Layer bereitstellen und über den Google Tag Manager verarbeiten.
Hast du schon einen Data Layer im Einsatz oder fehlt dir da aktuell noch der einfache Einstieg zu?
Lass es mich in den Kommentaren unten gerne wissen!








