Im Bereich Performance Marketing ist Facebook und der Facebook Pixel nicht mehr wegzudenken. Damit du das meiste aus deinem Facebook Pixel herausholen kannst, ist eine Integration über den Google Tag Manager empfehlenswert. Wie du den Facebook Pixel im Google Tag Manager einrichtest, welche Standard-Events der Pixel eigentlich mit sich bringt und wie du diese im Tag Manager einrichtest, erfährst du in diesem Artikel.
Du betreibst einen Shopify Shop und nutzt den Google Tag Manager noch nicht? Dann schau dir auf jeden Fall den Beitrag an und lerne, wie den Google Tag Manager in Shopify einrichtest.
Die Facebook Pixel ID als Google Tag Manager Variable
Um den Facebook Pixel im Google Tag Manager effizienter nutzen zu können empfehle ich dir, deine Facebook Pixel ID als Variable im Google Tag Manager einzurichten.
Logge dich dafür in deinem Google Tag Manager Konto ein und gehe zu den Variablen.
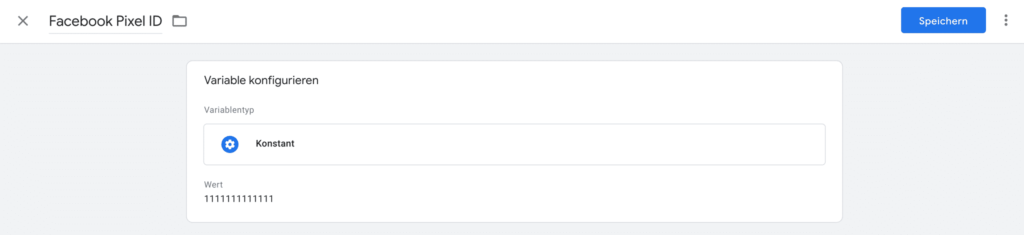
Anschließend erstellst du eine Variable vom Typ Konstant und trägst als Wert deine Facebook Pixel ID ein.

Der Vorteil einer Variable ist, dass du diese in allen Tags im Google Tag Manager angeben kannst. Wenn sich dann – aus welchem Grund auch immer – deine Facebook Pixel ID verändert, kannst du einfach die ID in der Variable austauschen und alle Tags verwenden automatisch die neue Facebook Pixel ID.
Zufügen des Facebook Pixel Base Codes
Der Facebook Pixel wird seitens des Unternehmens wie folgt beschrieben:
Beim Facebook-Pixel handelt es sich um einen JavaScript-Code-Ausschnitt, der es dir ermöglicht, die Aktivitäten von Besuchern auf deiner Webseite nachzuverfolgen. Es funktioniert durch Laden einer kleinen Sammlung an Funktionen, die du verwenden kannst, sobald ein Seitenbesucher eine Handlung (ein sogenanntes Event) ausführt, die du nachverfolgen möchtest (diese Handlung wird als Conversion bezeichnet).
Facebook Pixel Dokumentation
Wenn du deinen Facebook Pixel neu erstellst oder bereits erstellt hast, fragt dich Facebook nach zwei Integrationsmöglichkeiten:
- Code manuell installieren
- Partnerintegration verwenden
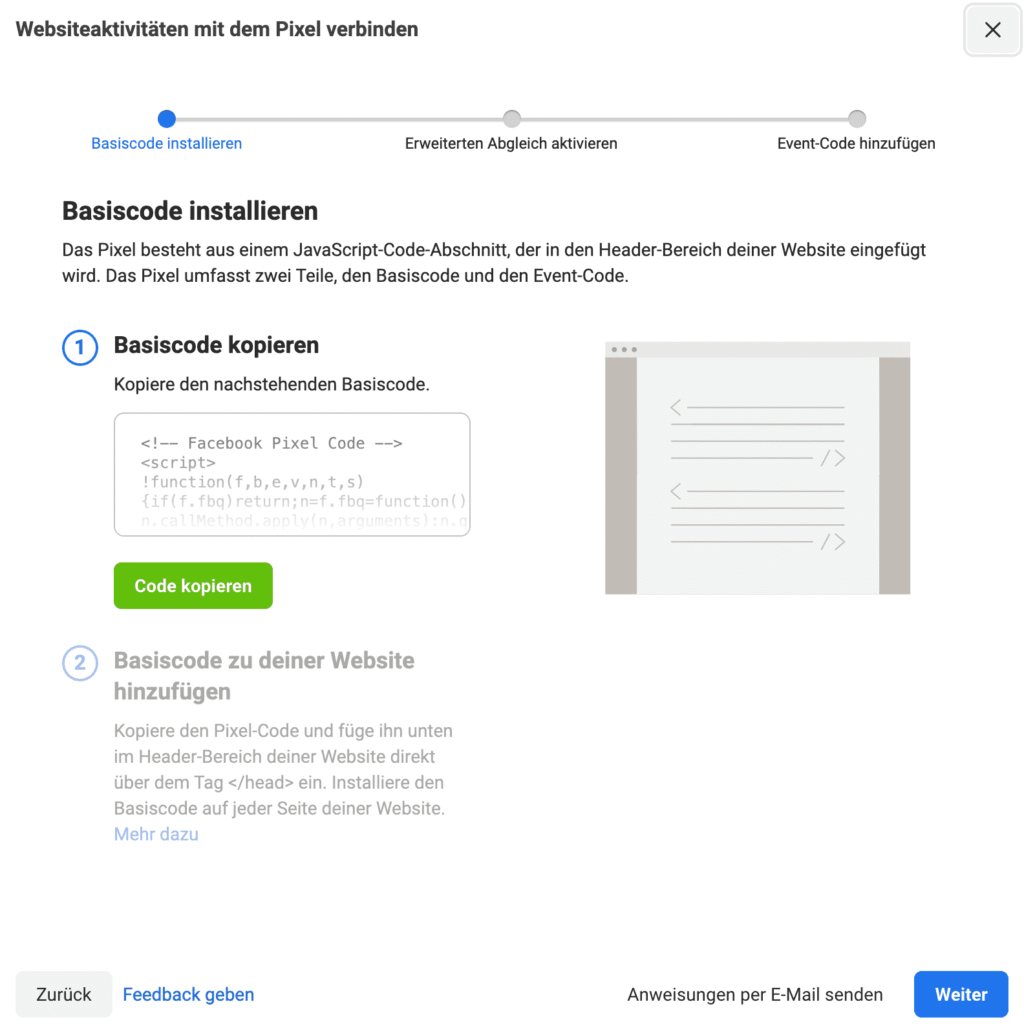
Für die Verwendung des Facebook Pixels im Google Tag Manager wählst du „Code manuell installieren“ als Option aus und erhältst dann deinen Basis Code, den du dir bequem über den Button Code kopieren in die Zwischenablage kopierst.

Mit diesem kopierten Facebook Pixel Code wechselst du jetzt zurück in den Google Tag Manager.
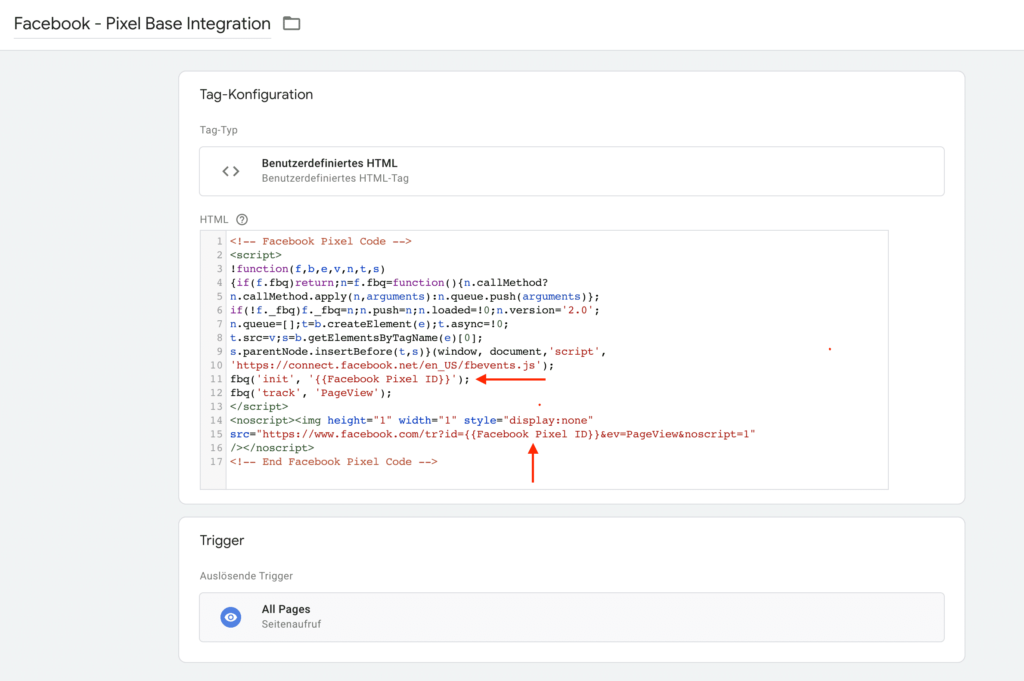
Erstelle ein neues Tag vom Typ Benutzerdefiniertes HTML, füge den kopierten Code an der entsprechenden Stelle ein und benenne das Tag (beispielsweise Facebook - Pixel Base Integration).
In dem Facebook Code steht an zwei Stellen deine Facebook Pixel ID, die du jetzt durch die gerade eben erstellte Variable ersetzt. Achte dabei darauf, dass die Variable innerhalb von geschwungenen Klammern steht: {{Facebook Pixel ID}}.
Wähle dann als Trigger noch All Pages aus und speichere dein Tag.
Wenn du mit einer Consent Management Plattform arbeitest, musst du als auslösenden oder blockierenden Trigger natürlich andere Einstellungen vornehmen.

Facebook Pixel Events
Facebook bringt mit seinem Facebook Pixel eine Menge an Standard Events mit, die Onlineshop- und Webseiten-Betreibern das Leben vereinfachen. Je nach Branche machen natürlich unterschiedliche Facebook Pixel Events Sinn. Nichts desto trotz solltest du dir die folgenden beiden Unterkapitel einmal anschauen und die Events identifizieren, die für dein Business und deine Webseite am meisten Nutzen bringen.
Mit Hilfe von diesen Events kannst du beispielsweise Conversions oder Leads erfassen, aber auch einzelne Aktionen wie das Zufügen zum Warenkorb – für bspw. Remarketing-Listen – lassen sich damit erheben und an Facebook schicken.
Dokumentation über Facebook Pixel Standard Events
Grundsätzlich ist der Facebook Pixel und seine Events innerhalb der offiziellen Facebook Dokumentation sehr gut beschrieben.
Die Syntax der Facebook Pixel Events folgt dabei immer dem gleichen Aufbau:
fbq('track', 'Purchase', {currency: "EUR", value: 59.90});Der zweite Begriff in den Anführungsstrichen ( 'Purchase' ) gibt dabei das eigentliche Event an. Innerhalb der geschwungenen Klammern {} folgen dann weitere Informationen zu dem Event.
Empfehlenswerte Standard Events
In der offiziellen Dokumentation zu den Standard Events gibt es eine Vielzahl an vorgefertigten Events, die sich auf Basis des oben stehenden Snippets verwenden lassen.
Die meisten dieser Events eigenen sich ideal für den Bereich E-Commerce. Doch auch für anderen Webseiten gibt es sinnvolle Ereignisse, die du an deinen Facebook Pixel schicken kannst.
Die folgenden Facebook Pixel Events solltest du (meiner Meinung nach) im Google Tag Manager einrichten:
E-Commerce:
AddPaymentInfoAddToCartAddToWishlistFindLocationInitiateCheckoutPageViewPurchaseSearchSubscribeViewContent
Leadgenerierung:
CompleteRegistrationContactLeadPageViewScheduleSubscribeViewContent
Innerhalb der Dokumentation findest du auch eine Übersicht dazu, welche Objekteigenschaften wie content_ids, currency oder bspw. value du bei den unterschiedlichen Facebook Pixel Events mit angeben musst.
Personalisierte Events und Custom Events
Neben den Standard Events kannst du natürlich auch eigene Events an deinen Facebook Pixel schicken, falls es Aktionen auf deiner Webseite oder deinem Onlineshop gibt, die sich mit Hilfe der Standard Events nicht abdecken lassen.
Der wesentliche Unterschied zu den Standard Events des Facebook Pixel ist, dass du trackCustom anstelle von track verwendest.
fbq('trackCustom', 'ShareDiscount', {promotion: 'share_discount_10%'});Bei personalisierten Events bist du von der Benennung her frei, es muss sich vom Namen her lediglich um einen String handeln der nicht länger als 50 Zeichen ist.
Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Anlegen von Facebook Pixel Events im Google Tag Manager
Im folgenden Beispiel legen wir ein AddToCart Event für den Facebook Pixel im Google Tag Manager an.
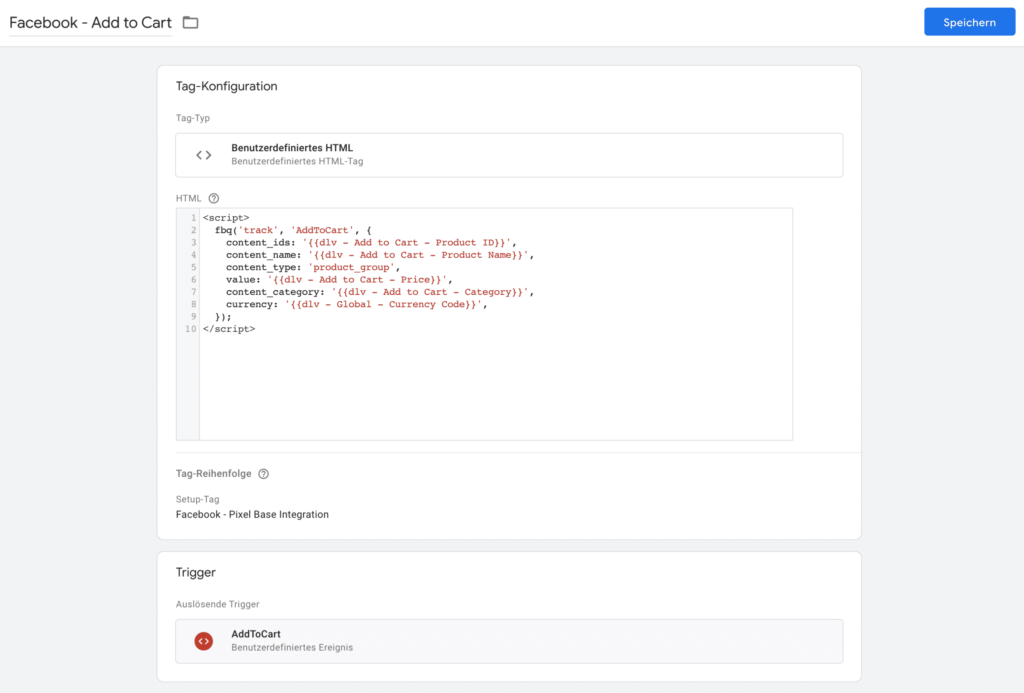
Dafür erstellst du ein neues Tag – erneut vom Typ Benutzerdefiniertes HTML – benennst das Tag (beispielsweise Facebook - Add to Cart) und fügst dann den folgenden Code für das AddToCart Event ein.
<script>
fbq('track', 'AddToCart', {
content_ids: '{{dlv - Add to Cart - Product ID}}',
content_name: '{{dlv - Add to Cart - Product Name}}',
content_type: 'product_group',
currency: '{{dlv - Global - Currency Code}}',
value: '{{dlv - Add to Cart - Price}}',
});
</script>Auf Basis der Facebook Dokumentation wurden innerhalb des AddToCart Events die Objekteigenschaften content_ids, content_name, content_type, contents, currency und value vergeben.
In dem Codebeispiel greife ich für die dynamischen Werte auf einen dataLayer der Webseite zurück. Daher kommen auch die Werte wie beispielsweise {{dlv - Add to Cart - Product ID}}. Um dynamisch Inhalte von deiner Seite im Google Tag Manager nutzen zu können, musst du auf jeden Fall einen dataLayer verwenden.
Der folgende Artikel erklärt das Zusammenspiel von Data Layer und Google Tag Manager im Detail.
Als auslösenden Trigger wählst du dann noch dein AddToCart Event im Google Tag Manager aus und speicherst.
Tipp! Gehe in deinem AddToCart Tag noch auf Erweiterte Einstellungen > Tag-Reihenfolge und wähle „Ein Tag auslösen, bevor das Tag Facebook - Add to Cart ausgelöst wird. Dann wählst du den am Anfang erstellen Facebook - Pixel Base Integration Tag aus. Dadurch wird vermieden, dass das Event gefeuert wird, bevor der eigentliche Pixel geladen hat.
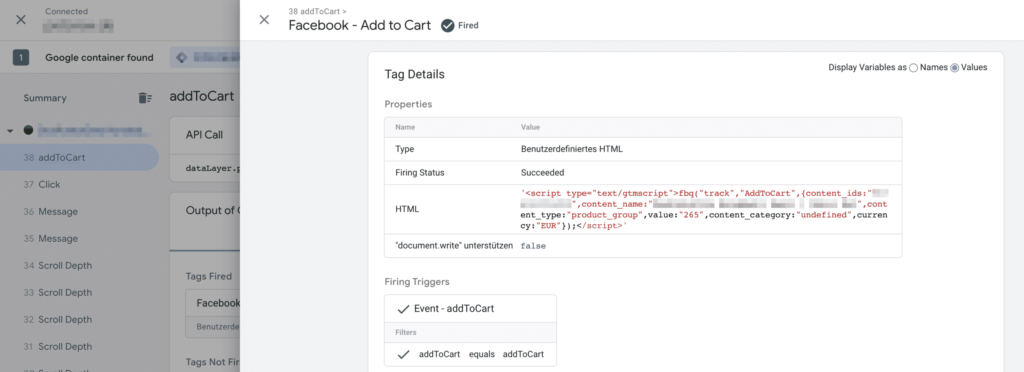
Am Ende sollte das Tag dann in etwa so aussehen:

Testing im Google Tag Manager und mit dem Facebook Pixel Helper
Nachdem du die für dich passenden Facebook Pixel Events im Google Tag Manager eingerichtet hast, solltest du dein Setup mit Hilfe des Google Tag Managers und dem Facebook Pixel Helper überprüfen.
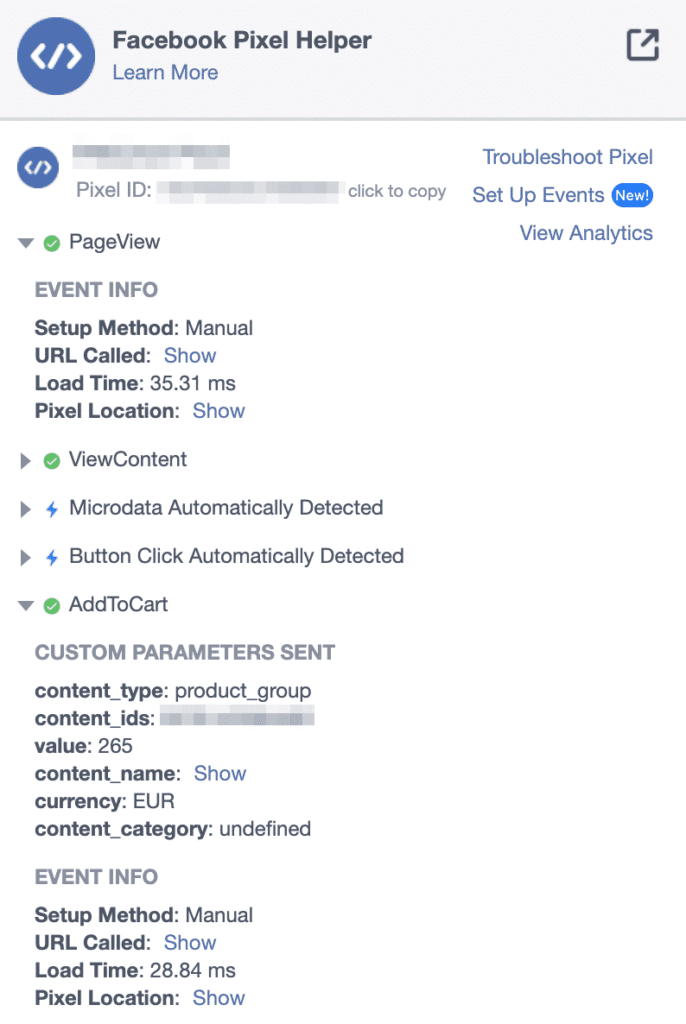
Der Facebook Pixel Helper ist eine kostenlose Google Chrome Extension, die dir alle Informationen über den Facebook Pixel und abgefeuerte Events direkt im Browser anzeigt.
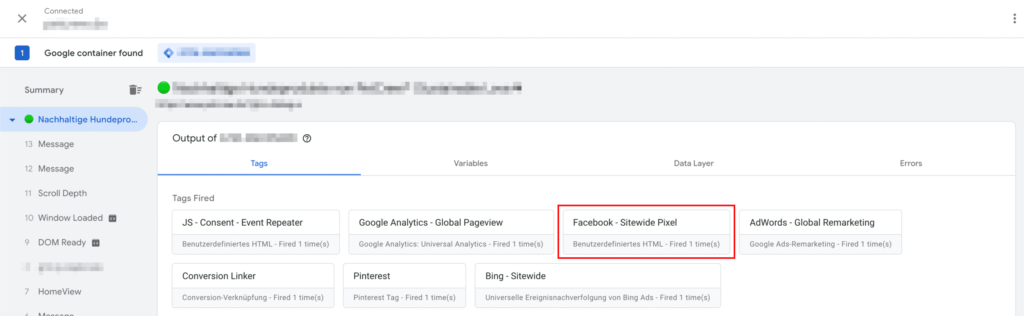
Über In Vorschau ansehen innerhalb deines Google Tag Managers kommst du mit dem Debugger auf deine Webseite. Dort siehst du dann auch, dass der Facebook Pixel gefeuert wird. Mit einem Klick darauf kannst du dir weitere Informationen zu deinem Tag anschauen.

Löst du jetzt in deinem Onlineshop ein AddToCart Event aus (und alles ist sowohl im Shop als auch im Google Tag Manager richtig konfiguriert), wird dir das Event des Facebook Pixels im Google Tag Manager ebenfalls angezeigt:

Da doppelt bekanntermaßen besser hält, kannst du die Pixel Events auch noch mit dem Facebook Pixel Helper überprüfen. Dort siehst du dann, dass sowohl der Facebook Pixel als Basis Code, als auch das AddToCart Event richtig gefeuert wird.

Nachdem du also alle von dir eingestellten Events eingerichtet und getestet hast, kannst du deine Tags über den Google Tag Manager veröffentlichen. ?
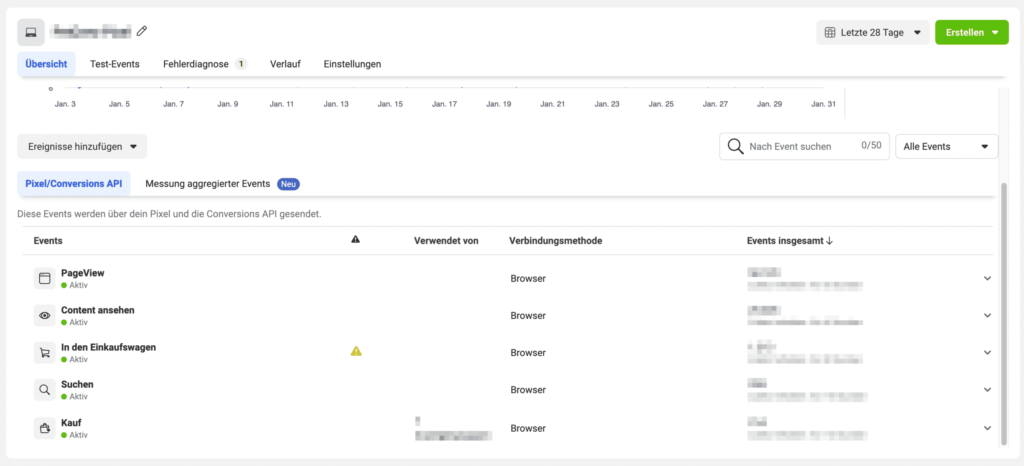
Du kannst zusätzlich noch im Facebook Business Manager überprüfen, ob deine Events korrekt einlaufen und keine Fehler seitens Facebook ausgeben. Dafür gehst du einfach in deinem Facebook Business Manager auf Datenquellen und wählst deinen entsprechenden Facebook Pixel aus.

Bonus: Sinnvolle Zielgruppen durch Facebook Pixel Events
Als kleines Extra gibt es in diesem Beitrag noch einige Zielgruppen, die für dein Business möglicherweise Sinn machen und sich mit Hilfe von Facebook Pixel Events im Google Tag Manager einfach befüllen lassen.
Grundsätzlich eigenen sich viele der Facebook Pixel Events für Facebook Retargeting – denn wenn ein Nutzer eine bestimmte Handlung auf deiner Seite durchführt aber keine „große Conversion“ wie einen Kauf durchführt, kannst du Retargeting sinnvoll einsetzen.
Im E-Commerce wären das beispielsweise:
AddToCartAddToWishlistInitiateCheckoutSearchViewContent
Wenn du eher Dienstleister bist und mit Leads und persönlichen Terminen arbeitest, könnten die folgenden Events für dich Sinn machen:
CompleteRegistrationLeadSearchStartTrialViewContent
Wichtig ist dabei, dass die Angaben nicht pauschal gelten sondern natürlich stark von deinem Business abhängig sind. Am Ende musst du dir selbst eine sinnvolle Social Ads Strategie überlegen und welche Events sich für dein Retargeting eignen. Vergiss nicht, dass du mit personalisierten Events auch ganz eigene Handlungen an Facebook schicken und dort weiter verwenden kannst.
Gratis Facebook Pixel Vorlage zum Import im Google Tag Manager
Lade dir jetzt unsere Facebook Pixel Vorlage herunter und importiere dir die wichtigsten Events direkt in den Google Tag Manager!
Lade dir jetzt einfach die Tracking Vorlage für den Google Tag Manager herunter. Einfach eintragen, herunterladen und im Google Tag Manager importieren.
Die Vorlage enthält die wichtigsten Events: Seitenaufruf, Viewed Product, Add to Cart, Add to Wishlist, Initiate Checkout und Purchase.
Hiermit willige ich in die Erhebung und Verarbeitung der vorstehenden Daten für das Empfangen des Newsletters per E-Mail ein. Von der Datenschutzerklärung habe ich Kenntnis genommen und bestätige dies mit Absendung des Formulars.
Fazit
Mit einer Aussteuerung des Facebook Pixels über den Google Tag Manager kannst du weitere Facebook Events an deinen Pixel schicken, die über eine Partnerintegration gar nicht ausgegeben werden. Das bezieht sich sowohl auf Standard Events als auch auf personalisierte Events.
Zudem behältst du über den Google Tag Manager die Kontrolle über deinen Facebook Pixel und kannst eine DSGVO-konforme Ausgabe sichern. Viele Shops (unter anderem Shopify), haben dafür noch keine ideale Lösung weshalb ich dir immer eine Ausspielung über den Google Tag Manager empfehlen würde.
Selbst ohne Onlineshop kommst du oftmals nicht um das Deployment vom Facebook Pixel über den Google Tag Manager rum, denn es gibt viel zu viele Faktoren die kein Plugin abdecken kann. Bei welcher Handlung soll welches Event gefeuert werden? Existiert ein valider Consent im Cookie Banner um das Event auch wirklich feuern zu dürfen?
All diese Fälle kannst du ohne Probleme mit dem Google Tag Manager abdecken und bleibst damit auf der (rechts-) sicheren Seite.



Hi,
danke für den Artikel. Um den Produkt-Feed an den Commerce Manager zu schicken, ist die Shopify Integration doch noch sinnvoll und nötig oder? Oder brauche ich die Third Party App Facebook & Instagram gar nicht?
Viele Grüße
Patrick
Hi Patrick,
danke für deinen Kommentar!
Man muss hier zwei Dinge unterscheiden:
1. Facebook & Instagram als
Sales channel(wie es im Shopify Backend heißt)2. Die Integration des Facebook Pixel unter
Online Shop > PreferencesErsteres dient genau für solche Dinge wie den Produkt-Feed und die Verbindung von Katalog zu Facebook Business Manager.
Zweiteres ist ausschließlich das „Verhaltens“-Tracking über den Pixel von Events wie
AddToCartoderpurchase.Das heißt im „Normalfall“ existiert Facebook & Instgram in Shopify als
Sales channelwährend der Facebook Pixel zum Tracking und für die Ziele innerhalb von Werbeanzeigen über den Google Tag Manager kommt.Ich hoffe, dass konnte dir helfen!
Viele Grüße
Chris