Diesen Moment hast du bestimmt schon einmal erlebt: Du machst dir am Vortag eine To-Do Liste und setzt dir als Ziel, alle für den nächsten Tag vorgenommenen Aufgaben zu erledigen.
Nun kommt es wie so oft: Dir fehlt die Zeit und du kannst nicht alle Aufgaben erledigen. Am Abend blickst du auf die Liste und siehst, dass die schönen Häkchen an drei Aufgaben fehlen.
Genau diese drei Aufgaben schwirren dir dann beim Einschlafen immer noch in deinen Gedanken herum und du schaffst es kaum, diese aus dem Kopf zu bekommen.
Kommt dir das bekannt vor?
Dann lies unbedingt weiter und erfahre, wie du diesen Effekt – nämlich den Zeigarnik Effekt – einsetzen kannst, um die Aufmerksamkeit und Erinnerung deiner Nutzer und Kunden stärker anzuregen!
Zeigarnik Effekt: Eine Erklärung
Der Zeigarnik Effekt ist ein psychologischer Effekt über die Erinnerung an erledigten Aufgaben im Gegensatz zu unerledigten Aufgaben.
Er besagt, dass man sich an unerledigte Aufgaben immer besser erinnern kann (sie also länger im Gedächtnis bleiben), als an die, die man schon erledigt hat.
Um beim obigen Beispiel zu bleiben: wenn du für den Tag drei Aufgaben nicht erledigen konntest, wirst du dich am nächsten Tag genau an diese drei gut erinnern können, während du gar nicht mehr genau weißt, welche Aufgaben du im Gegenzug erledigt hast.
Das liegt daran, dass die erledigten Aufgaben für dich nicht mehr relevant sind und die unerledigten Aufgaben für Unruhe sorgen, da sie noch nicht abgeschlossen sind und daher länger in deinem Gedächtnis bleiben.
Der Kellner im Restaurant
Es ist schon erstaunlich, wie viele Bestellungen (mit teils skurrilen Variationen) ein Kellner oder eine Kellnerin im Kopf behalten kann. Das erstaunliche dabei: sobald man als Gast bezahlt hat und das Restaurant verlässt, weiß der Kellner oder die Kellnerin nicht mehr, was genau man bestellt hat.
Die Erkenntnis des Zeigarnik Effekts geht auf ein Experiment der russischen Psychologin Bljuma Wulfowna Zeigarnik (Bluma Zeigarnik) zurück, die im 20. Jahrhundert das Verhalten von Kellnern in einem Café beobachtet hat.
Nach den erstaunlichen Beobachtungen wurde ein Experiment durchgeführt, bei dem 164 Probenden verschiedene Aufgaben erledigen sollten.
Ein Teil von ihnen konnten die Aufgaben in Ruhe erledigen, während die anderen in ihren Handlungen bewusst unterbrochen oder gestört wurden.
Am Ende wurde geschaut, wer von ihnen die meisten Aufgaben im Kopf behalten konnte.
Das Ergebnis: ungefähr 90% haben sich an die unerledigten Aufgaben erinnern können!
Für alle, die da genauer nachlesen wollen sei an der Stelle auf das Paper von Bluma Zeigarnik aus dem Jahr 1927 hingewiesen.
Vorausgefüllte Stempelkarte als Motivation
In einem weiteren Experiment von Nunes und Dreze wurden Stempelkarten an Kunden einer Autowaschstraße vergeben. Die Hälfte der Kunden benötigte acht Stempel, um eine Autowäsche gratis zu erhalten. Die anderen Hälfte benötigte zehn Stempel – in der Karte waren allerdings schon zwei Stempel vorausgefüllt. So haben sie auch acht Stempel benötigt.
Durch die zwei vorausgefüllten Stempel hat sich ein Gefühl von Unvollständigkeit ergeben, weswegen die Kunden eher gewillt waren, die Stempelkarte voll zu bekommen.
Dieser Effekt begegnet einem auch öfter mal im Alltag. Vielleicht hast du auch schon mal erlebt, dass du in einem Dönerladen oder in einer Eisdiele eine neue Stempelkarte bekommst und direkt ein oder zwei Felder ausgefüllt werden? Dadurch entsteht derselbe Effekt wie oben beschrieben.
Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Wie lässt sich der Zeigarnik Effekt im E-Commerce einsetzen?
Nachdem wir wissen, was genau der Zeigarnik Effekt ist und wo dieser im Alltag überall zum Einsatz kommt, gilt es zu überlegen, wie man diesen Effekt sinnvoll im E-Commerce einsetzen kann. Vor allem im Bereich der Conversion Optimierung werden solche psychologischen Phänomene und Verhaltensmuster (Behavior Patterns) verwendet.
Dazu folgen nun ein paar Beispiele.
Der Cliffhanger Effekt
Meistens bekannt aus Serien, deren Folgen immer mit einer spannenden Szene enden, um so möglichst viel Spannung für die nächste Folge aufzubauen. Der Cliffhanger Effekt lässt sich auch im E-Commerce gut einsetzen.
Sobald ein Nutzer im Online-Shop einen Artikel kaufen möchte befindet er sich im Kaufprozess. Mit Hilfe des Cliffhanger Effektes kann man den Nutzer zum nächsten Schritt leiten bzw. verführen, indem man bspw. sagt: „Im nächsten Schritt erhältst du einen Rabatt Code für deine Bestellung!“.
Damit schlägt man zwei Fliegen mit einer Klappe. Der Nutzer möchte seinen Kaufprozess abschließen und dazu noch gerne den angekündigten Rabatt mitnehmen. Man hat ihn quasi „heiß“ gemacht für den nächsten Schritt.
Einen kostenlosen Versand anbieten (als Cliffhanger Effekt)
Denkbar ist auch der Ansatz, dass man dem Nutzer im Bestellprozess einen kostenlosen Versand „schmackhaft“ macht, damit dieser mehr gewillt ist, den Kauf schnellstmöglich auch abzuschließen.
Es geht grundlegend immer darum sich zu überlegen, wie man kleine Anreize schaffen kann, die den Nutzer dazu verleiten, auf die nächste Seite zu klicken.
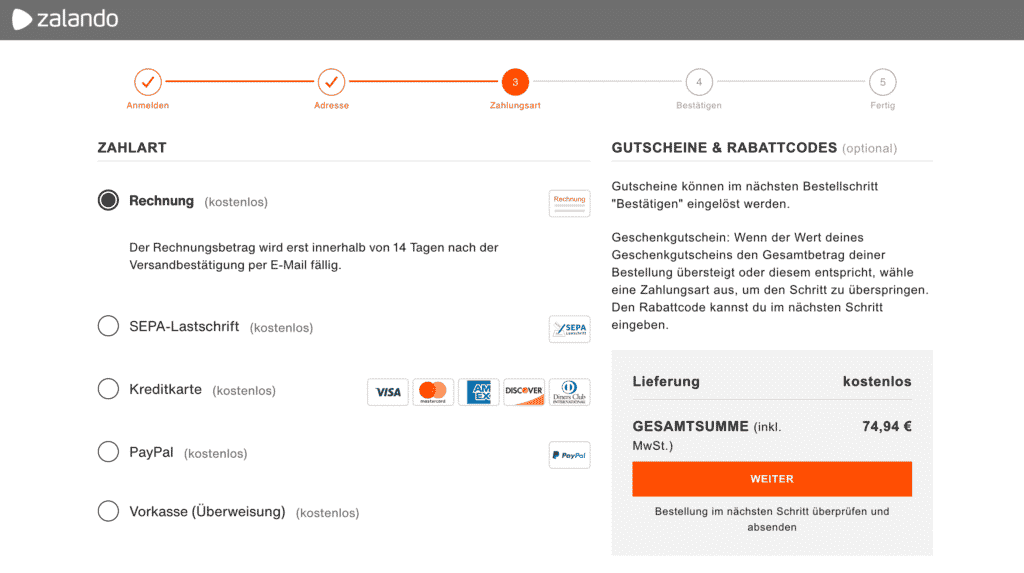
Einen Fortschrittsbalken im Checkout
Durch einen Fortschrittsbalken hat man ein bisschen den Effekt wie im obigen Experiment mit den Stempelkarten. Man visualisiert die im Bestellprozess herrschende Unvollkommenheit der Aufgabe und motiviert zum Abschluss.
Daneben macht es Sinn, den ersten Punkt des Fortschrittsbalken vorauszufüllen, damit der Nutzer mehr gewillt ist, den Prozess abzuschließen. Damit umgeht man auch der Gefahr, dass der Nutzer nicht weiß, wo er sich im Prozess gerade befindet und wie viele Schritt zum Abschluss noch folgen.

Das Beispiel von Zalando zeigt sehr gut, wie man so einen Fortschrittsbalken einbauen kann. So wurde der Kaufprozess in die Punkte „Adresse“, „Zahlungsart“, „Bestätigen“ und „Fertig“ untergliedert. Der Nutzer sieht also genau, wo er sich gerade befindet und welche Punkte er noch durchlaufen muss.
Kundenbindungsprogramm und Zeigarnik Effekt
Eine weitere Möglichkeit den Zeigarnik Effekt einzusetzen bietet ein einfaches Punkte-System, bei dem der Nutzer für bestimmte Aktionen (Erstellen eines Nutzerkontos, Anmeldung zu einem Newsletter) Punkte auf seinem Konto gutgeschrieben bekommt.
Dieses Vorgehen ist stark an den Aspekt des Gamification angelehnt, da das Ziel für den Nutzer darin besteht, möglichst viele Punkte zu sammeln, um eine Belohnung (kleines Geschenk, Rabatt für den nächsten Einkauf) zu erhalten. Dieser Effekt schafft noch einen stärkeren Anreiz.
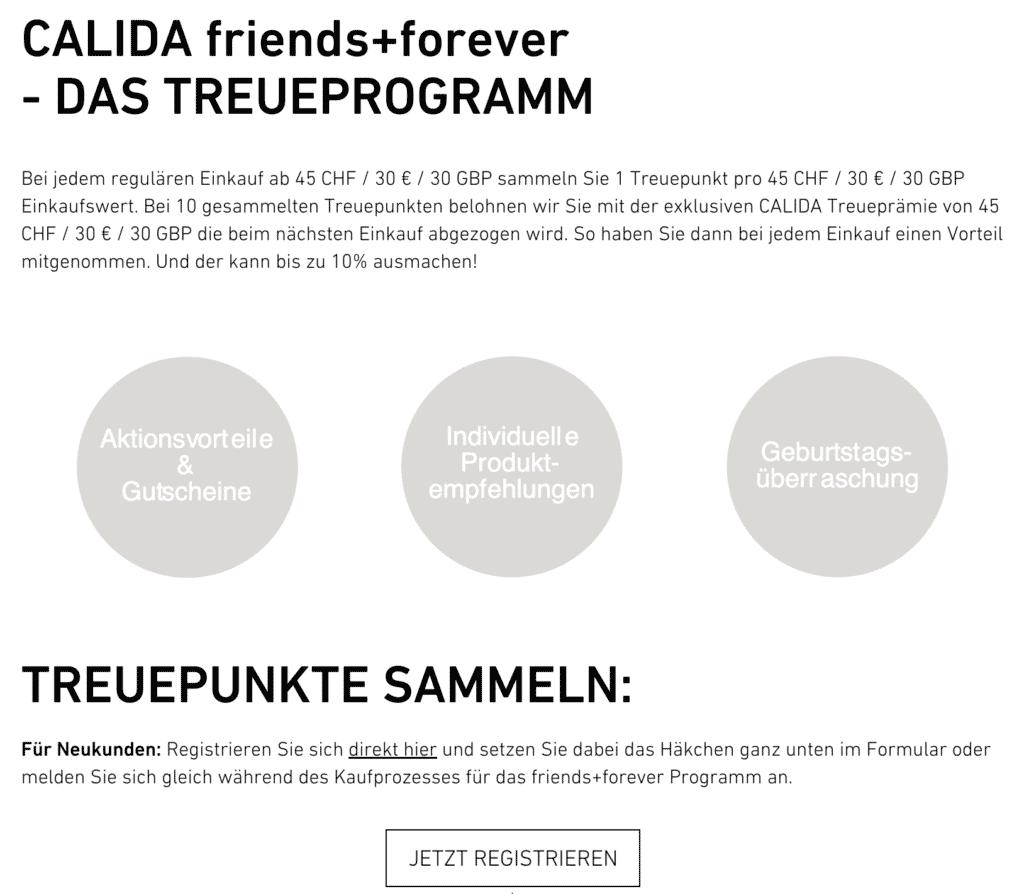
Ein Beispiel für eine mögliche Umsetzung zeigt der Online-Shop CALIDA:

Hier erhält man für jeden regulären Kauf einen Treuepunkt. Ab 10 Treuepunkten erhält man dann eine Treueprämie, die vom nächsten Kaufpreis abgezogen wird.
Anlegen eines Nutzerkontos
Sobald es darum geht eine Aufgabe zu erledigen, sollten immer die Erfolge ersichtlich sein! Möchte sich ein Nutzer registrieren und ein neues Kundenkonto erstellen, so sollten die Felder, deren Informationen bereits bekannt sind (Name und Vorname aus einer Bestellung) bereits vorausgefüllt sein und der Fortschritt der Aufgabe durch einen Fortschrittsbalken (man sieht, der Einsatz lohnt sich!) dokumentiert werden.
Dadurch ist der Nutzer wahrscheinlich mehr dazu bereit, auch die Angaben zu Geburtsdatum, Familienstand oder Telefonnummer zu hinterlegen. Außerdem kommt hier noch das Behavior Pattern Completion zu tragen.
Am Ende gilt: Vorher immer fleißig testen!
Die hier genannten Möglichkeiten zum Einsatz des Zeigarnik Effekts sollten vorher immer sauber getestet werden! Denn nur weil Studien existieren, die den Effekt und seine Wirkung belegen heißt es nicht, dass dieser Effekt bei deiner Zielgruppe auch funktioniert.
Dazu bietet es sich an, einen A/B Test zu machen, indem bspw. 50% der Nutzer auf die originale Seite landen und 50% auf die Variante. So kann man am Ende genau auswerten, ob die Implementierung einer dieser Möglichkeiten auch wirklich Sinn macht.
Ich hoffe du konntest für dich einiges aus diesem Blogbeitrag mitnehmen!
Falls du Fragen hast, schreib gerne einen Kommentar!








