Shopify hat über die letzten Monate und Jahre ein beachtliches Wachstum im deutschsprachigen Raum hingelegt. Da immer mehr Shops auf Shopfy laufen, stellen sich auch immer mehr Shopbetreiber die Frage, ob sie den beliebten Google Tag Manager mit Shopify verwenden können.
In dem folgenden Beitrag erkläre ich dir, was der Google Tag Manager eigentlich ist, wo die Vor- sowie Nachteile liegen und wie du den Google Tag Manager mit Shopify verbindest und einrichtest.
Was ist der Google Tag Manager?
Der Google Tag Manager ist ein Google Dienst, mit dem sich sogenannte Tags ohne weiteren Eingriff in den Quellcode auf der Webseite bereitstellen lassen. Dabei sind Tags simple Code-Schnipsel – entweder bereits vordefinierte oder selbst erstellte. Auch reines HTML, CSS oder JavaScript ist dabei möglich.
Die relevanten Anwendungsfälle für Tags sind jedoch das Extrahieren und Verschieben von Informationen zwischen der eigenen Webseite und einem weiteren Dienst wie beispielsweise Google Analytics oder Facebook. Der Google Tag Manager nimmt dabei also eine Art „Mittelsmann“ Funktion ein.
Container, Tags, Trigger, Variablen
Damit die Begriffe des Google Tag Managers direkt in Fleisch und Blut übergehen, schauen wir uns kurz die drei wichtigsten Terminologien beim GTM an:
Ähnlich wie bei Google Analytics oder Google Optimize gibt es auch beim GTM einen Container. In einem Konto können mehrere Container sein, allerdings steht ein Container in der Regel immer für eine Webseite bzw. App. Es gibt auch Szenarien in denen ein Container auf mehreren Webseiten bzw. URLs eingebunden ist – das lasse ich jetzt aber mal außen vor.
Jeder Container besitzt eine einzigartige Container-ID, die in etwa so aussieht: GTM-XXXXXXX
Um die Funktionsweise und das Zusammenspiel von Tags, Triggern und Variablen verständlicher zu machen, folgt ein abstraktes (aber passendes) Beispiel:
Du bist Zuhause und wartest auf einen wichtigen Anruf. Und dann passiert es endlich!
Das Telefon (Variable)
klingelt (Trigger) und du musst nur noch den
Anruf entgegen nehmen (Tag).
So kannst du dir das Zusammenspiel in etwa vorstellen.

Die Variable bezeichnet dabei ein dynamisches Objekt oder Zustand. In diesem Fall klingelte das Telefon, es könnte demnächst aber auch genau so gut der Videochat am Laptop sein.
Der Trigger ist eine definierte Regel oder auslösende Aktion, auf die dann eine entsprechende Handlung folgt.
Das Tag ist eine auf den Trigger folgende Handlung, in dem Beispiel also das entgegennehmen des Anrufes.
Vorteile des Google Tag Managers
Die Verwendung eines Tag-Management-Systems wie dem Google Tag Manager bringt für Unternehmen und Marketingverantwortliche viele Vorteile mit sich.
- Der Google Tag Manager zentralisiert die Verwaltung aller Skripte an einem Ort (Facebook, Hotjar, Google Ads, …). Außerdem lässt sich mit dem Google Tag Manager auch eine zentrale Verwaltung von Skripten – in Verbindung mit bspw. Cookie-Consent – realisieren.
- Um den Tag Manager auf der Webseite zu installieren, muss einmalig der Quellcode erweitert werden. Nach dieser ersten technischen Integration muss der Quellcode nur in Ausnahmefällen erneut bearbeitet werden um andere Dienste zu integrieren.
- Durch die vielen Variablen und Triggern lassen sich Google Analytics Daten durch Event-Tracking (Add to Cart, …) beliebig anreichern. Ereignis-Tracking ist zwar mit Google Analytics auch ohne den Google Tag Manager möglich, allerdings ist diese Art des Trackings sehr (zeit-)aufwendig und erfordert permanentes Eingreifen in den Quellcode.
- Einmal für einen Dienst angelegte Events und zugehörige Daten (bspw. Add to Cart) lassen sich mit nur wenigen Einstellungen ebenfalls an andere Dienste wie Facebook oder Google Ads (bspw. für Retargeting) übermitteln. Die Erstellung von Variablen und Triggern ist dabei ein eher „einmaliger“ Aufwand, die erfassten Daten können aber an beliebig viele Dienste geschickt werden.
- Der neue Debugging-Modus des Google Tag Manager erleichtert die Fehlersuche und bringt seitenübergreifende Funktionen und Einsichten mit.
- Mit dem Google Tag Manager lässt sich umfangreich auf die Thematik Cookie-Consent eingehen. Du kannst über den GTM steuern, welche Tags bei welchem Consent ausgespielt oder blockiert werden sollen.
Nachteile des Google Tag Managers
Es ist wie überall im Leben: Wo Licht ist, ist auch Schatten. Und natürlich gibt es auch Nachteile bei der Verwendung von Shopify und Google Tag Manager, bzw. in der Verwendung eines Tag-Management-Systems im Allgemeinen.
- Manche Nutzer verwenden Browser-Extensions zum Blockieren von Drittanbieter-Skripten. Kommt es zum blockieren des Google Tag Managers, führt das in der Folge auch zu einer Blockierung aller darin enthaltenen Tags
- Gerade neue und unerfahrene Nutzer können mit der Veröffentlichung von falsch konfigurierten Tags Fehler eventuell auf der gesamten Seite ausrollen. Gerade Tags vom Typ
Benutzerdefiniertes HTML, in denen auch JavaScript möglich ist, können solche Fehler verursachen. - Auch wenn der Google Tag Manager im ersten Ansatz nach einem recht einfachen Tool klingt, sind Programmierkenntnisse quasi notwendig. Du solltest zumindest Quellcode lesen können, da du es sonst auch bei der Erstellung von Variablen und Triggern schwer haben könntest. Für sehr einfache Szenarien (bspw. die Integration von Hotjar), benötigst du diese Kenntnisse nicht – für alles weitere eigentlich schon.
- Leider verträgt sich der Google Tag Manager mit Shopify nur bedingt. Im Checkout kannst du den Tag Manager ausschließlich in Shopify Plus verwenden. Mehr Informationen dazu findest du hier und in den FAQ.
Wieso sollte ich den Google Tag Manager mit Shopify nutzen?
Auch wenn du den Google Tag Manager nicht im Checkout verwenden kannst (es sei denn du hast Shopify Plus) oder die Integration von Google Analytics mit dem Google Tag Manager in Shopify komplizierter ist, solltest du den Tag Manager in jedem Fall in Shopify nutzen.
Der Grund dafür ist simpel:
Durch die Integration des Google Tag Managers in Shopify lassen sich beispielsweise Google Analytics Daten anreichern. Unabhängig von der Art der Integration!
Das bedeutet, dass du dein Tracking nicht einmal komplett auf den GTM umstellen musst. Du kannst auch die native Shopify Integration für Google Analytics nutzen und trotzdem Event-Tracking über den Tag Manager an dieselbe Google Analytics Property schicken!
Dadurch erhältst du nur Vorteile:
- Du kannst ohne die Entwicklung eines dataLayers in Shopify weiterhin auf Enhanced Ecommerce setzen
- Die Integration des Google Tag Managers geht enorm schnell in Shopify
- Du erhältst zusätzliche Daten und Erkenntnisse über deine Besucher und wie diese deine Webseite benutzen
Integration des Google Tag Managers in Shopify
Okay, jetzt kommen wir zum spannenden Teil. Komischerweise heißt es von der offiziellen Shopify Seite:
Shopify Plus
shopify help center
Google Tag Manager ist nur für Shops im Shopify Plus-Plan verfügbar.
Das stimmt in der Form nur bedingt. Lass mich dir erklären warum:
Mit Shopify Plus hast du die volle (technische) Kontrolle über alle Dateien deines Themes. Du kannst neben der theme.liquid also auch die checkout.liquid verändern und den Google Tag Manager im Checkout verwenden. Du kannst den Google Tag Manager mit Shopify auch verwenden, wenn du kein Shopify Plus Kunde bist und nur Zugang zu deiner theme.liquid Datei hast!
Im Checkout gibt es gar nicht so viele spannende Dinge, bei denen dir der Google Tag Manager helfen kann.
Versteh das nicht falsch. Natürlich ist der Checkout enorm wichtig für deine Besucher und dich als Shopbetreiber. Allerdings hast du ohne Shopify Plus ohnehin nicht die Möglichkeit, etwas an dem Checkout zu verändern. Außerdem ist der Standard-Checkout von Shopify gar nicht schlecht.
Und nur auf Grund des Checkouts solltest du nicht auf den Einsatz des Google Tag Managers verzichten! Denn du kannst auf allen anderen Seiten (Startseite, Blog, Collection, Produktdetail, Bestellbestätigung) den Google Tag Manager in vollem Umfang verwenden.
Erstellung eines Kontos und Containers
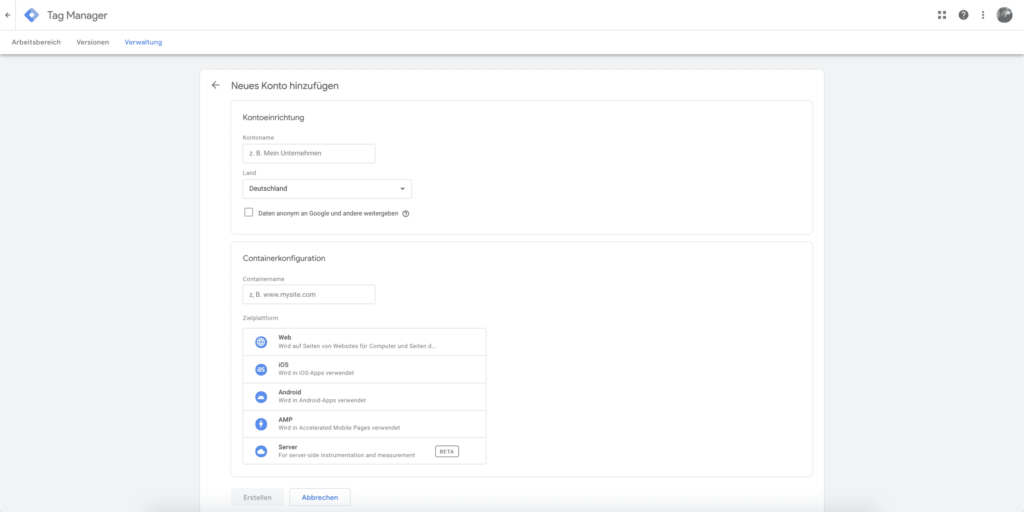
Zuerst erstellst du dir ein Konto beim Google Tag Manager, dafür gehst du einfach auf die offizielle Webseite von Google. Dann wählst du „Konto erstellen“ aus und landest auf der folgenden Übersicht.
Hier gibst du einen Kontonamen ein, wählst das entsprechende Land aus, vergibst noch einen Container-Namen und wählst eine Zielplattform aus. Da es sich in unserem Fall um eine Webseite handelt, wählen wir Web aus.

Nach einem Klick auf Erstellen musst du noch die Datenschutzbestimmungen von Google akzeptieren. Dafür wählst du unten die Checkbox an und bestätigst oben rechts mit Ja.
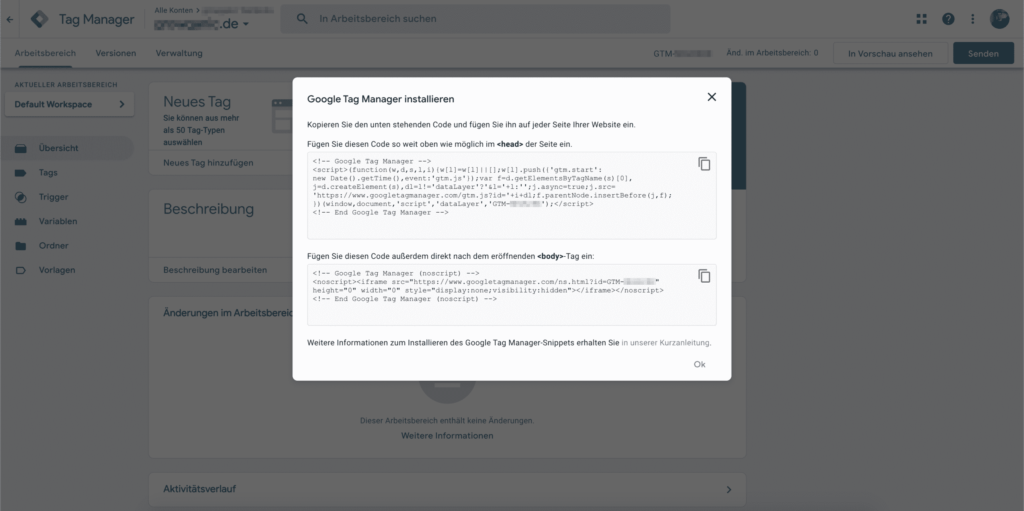
Jetzt hast du auch schon dein Konto und deinen Container erstellt und landest auf der Container-Seite, auf der dir auch direkt ein Google Tag Manager Code inklusive Anleitung präsentiert wird.

Technischer Einbau in Shopify
Um den Google Tag Manager mit Shopify nutzen zu können benötigst du, wie bereits gesagt, Zugang zu deiner theme.liquid Datei sowie Zugang zu dem Bereich Einstellungen > Checkout.
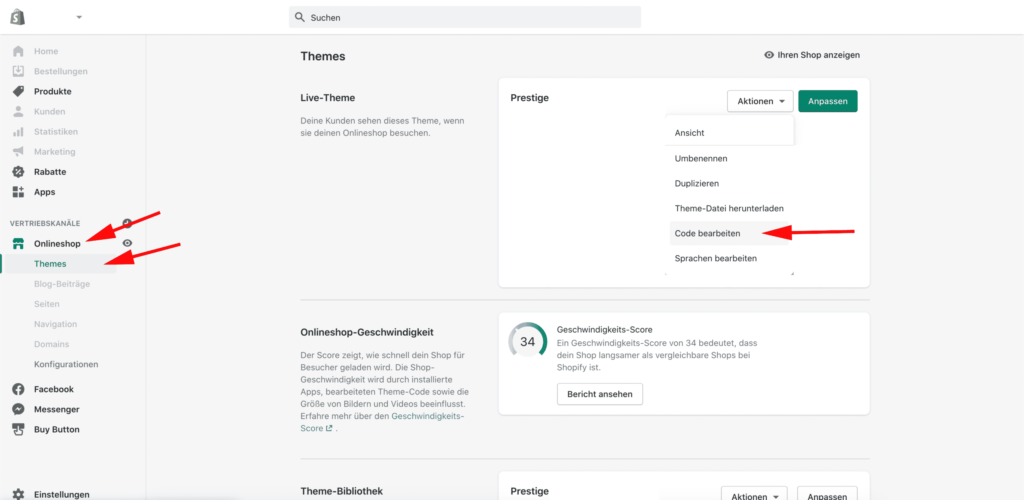
Als erstes gehst du in den Code-Editor deines aktiven Shopify Themes.

Jetzt suchst du den </head> HTML Tag.
Genau vor diesem Tag fügst du den ersten Teil des Google Tag Manager Skriptes ein.
Dieser Teil sieht so aus:
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->Google selbst empfiehlt, das GTM Skript so weit oben wie möglich zu platzieren – du kannst dich also sukzessive mit der Positionierung des Skriptes nach oben arbeiten und dabei immer wieder die Funktionalität des Tag Managers überprüfen.
Anschließend kopierst du dir noch den zweiten Teil des GTM Skriptes und fügst ihn direkt hinter den <body> HTML Tag.
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
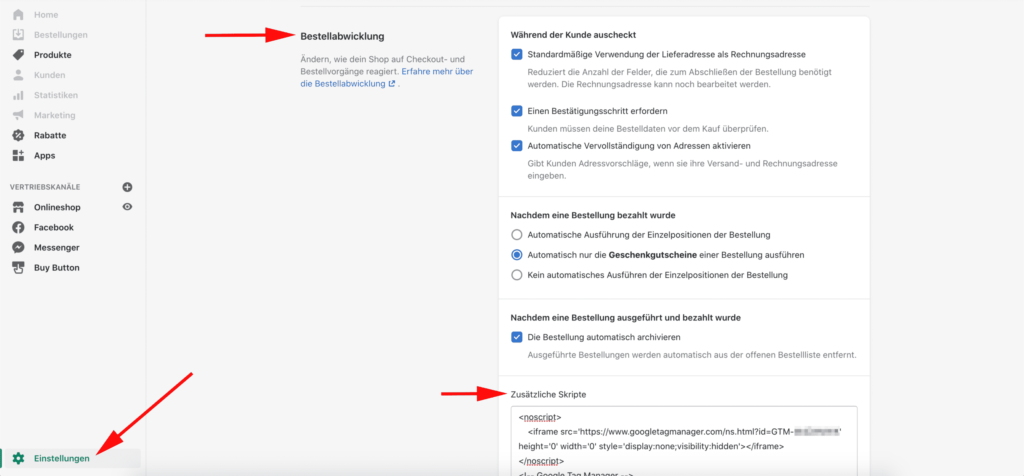
<!-- End Google Tag Manager (noscript) -->Als nächstes begibst du dich zu den zusätzlichen Skripten für deinen Checkout. Dafür gehst du auf Einstellungen und scrollst bis zu dem Bereich Bestellabwicklung. Dort findest du ein Feld für Zusätzliche Skripte. In diesem fügst du beide GTM Codes nacheinander ein.

Das war’s auch schon mit der technischen Integration.
Ab jetzt kannst du auf allen Seiten – außer dem Checkout – die Funktionen des Google Tag Managers verwenden! ?
Verwendung eines dataLayers in Shopify
Der Google Tag Manager ist jetzt mit Shopify verbunden, super! Jetzt juckt es natürlich in den Fingern, alle bestehenden Dienste aus dem Quellcode oder dem Shopify Backend rauszuziehen und über den Google Tag Manager bereit zu stellen.
Prinzipiell ist das auch möglich, es gibt allerdings ein ABER.
Bei der Verwendung der Google Analytics Integration in Shopify verwendet Shopify Enhanced Ecommerce mit ihren hauseigenen Codes. Wenn du jetzt auf den Google Tag Manager umstellst, fehlt dir ein sogenannter dataLayer.
Ein dataLayer ist nichts anderes, als eine Art Zwischenspeicher oder eben, frei übersetzt, eine Datenschicht. Mit dem Google Tag Manager kann man sich an dieser Datenschicht bedienen, Daten extrahieren und dann an die besagten Dienste schicken. Hier findest du eine detaillierte Erklärung zum Data Layer und dem Google Tag Manager.
Wenn du vollkommen auf die Integration über den Google Tag Manager umsatteln möchtest, musst du genau diesen dataLayer anlegen (lassen). Dein Entwicklerteam sollte wissen, wie das geht und wie sie sich die Variablen aus Shopify holen, um den dataLayer dynamisch zu befüllen.
Doch auch mit der Standardintegration von Google Analytics in Shopify kannst und solltest du den Google Tag Manager nutzen.
Limitierungen bei dem Google Tag Manager mit Shopify
Hier möchte ich noch mal explizit auf die Limitierungen des Google Tag Managers in Verbindung mit Shopify eingehen.
Wie bereits erwähnt, kannst du nur als Shopify Plus Kunde deinen Checkout technisch verändern. Ohne den Zugang zur checkout.liquid Datei, kann der Google Tag Manager nicht eingebaut werden.
Es kursierte eine Zeit lang ein Workaround, bei welchem der GTM Code in das zusätzliche JavaScript der Google Analytics Integration kopiert wurde – das ist aber seit einiger Zeit durch Shopify behoben worden.
Du kannst Google Analytics auch mit dem Google Tag Manager in Shopify nutzen, das würde ich persönlich sogar auf Grund der Cookie-Consent-Thematik empfehlen – die meisten Shopify Apps funktionieren in diesem Bereich leider nicht gut.
Das Gegenargument dazu: Aber dann sehe ich keine Daten mehr zum Verhalten im Checkout Prozess!
Richtig, du wirst dann beispielsweise keine Daten mehr im Bericht Bezahlvorgang haben.

Aber ist das schlimm? Das kommt – wie immer – drauf an.
Auf der einen Seite wirst du in einem wichtigen Bereich „blind“ und erfährst an diesen Stellen nicht, wieso deine Kunden den Checkout nicht abschließen. Es könnten die Versandkosten sein, oder die Bezahlmethoden, oder dass der Kunde seine Telefonnummer angeben muss.
Das wären noch Dinge, auf die du mit Shopify eingehen kannst – über die Einstellungen im Backend.
Alles andere, was bspw. den reinen Aufbau (Menge der Felder, Schritte des Checkouts vs. Onepage-Checkout, …) angeht, kannst du ohne Shopify Plus sowieso nicht ändern!
Am Ende musst du die Entscheidung „Native Analytics <> Shopify Integration“ vs. „Vollständiges Management über den Google Tag Manager“ selbst treffen. Für beide Varianten gibt es Pro- und Contra-Argumente.
Kostenlose Google Analytics Dashboard Vorlage
Damit du deine Daten direkt auf einem Blick in einem Dashboard bei Google Analytics hast, habe ich dir eine kostenloses Google Analytics Dashboard erstellt. Darin findest du alle relevanten, übergreifenden Metriken aus dem E-Commerce, wie beispielsweise Transaktionen pro Produkt, Umsatz, Conversion Rate und noch einiges mehr.

Das Dashboard kostet dich nichts und lässt sich mit einem simplen Klick in deine Google Analytics Property überführen. Wenn ich dir das Dashboard zuschicken soll, trage dich einfach hier ein:
Unser ISER Framework: Datengetrieben zu mehr Umsatz, Wachstum und Profitabilität ohne mehr Zeit und Geld für Werbung ausgeben zu müssen.

65+ erfolgreich betreute Kunden
Fazit
Meiner Meinung nach ist der Google Tag Manager enorm mächtig – auch für Shopify Kunden ohne Shopify Plus.
Durch die Tatsache, dass man mit Hilfe des Google Tag Managers die Google Analytics Daten durch bspw. Event Tracking erweitern kann, ergeben sich neue Erkenntnisse darüber, wie Nutzer die Webseite verwenden. Außerdem können Drittanbieter-Dienste, wie Hotjar, schnell und einfach integriert werden.
Der Google Tag Manager eignet sich also nicht nur für die Integration von Google Analytics, sondern ebenfalls für Quellcode-freie Integration von anderen Tools.
Ob du deinen Shopify Shop vollständig auf den Google Tag Manager umstellst, bleibt natürlich dir überlassen. Die vollständige Integration hat natürlich Vor- und Nachteile. Die Teilintegration natürlich auch. In jedem Fall vereinfacht der Google Tag Manager vieles, auch Cookie-Handling ist damit kein Problem. Für mich also einer der größten Vorteile für eine vollständige Integration des Google Tag Managers – auch mit Google Analytics.
FAQ – Häufige Fragen
Kann ich den Google Tag Manager ohne Shopify Plus nutzen?
Ja, der Google Tag Manager kann in jedem normalen Shopify Plan verwendet werden. Er funktioniert lediglich im Checkout nicht, da eine Zugriff auf den Quellcode des Checkouts nur mit Shopify Plus möglich ist. Die gesamten Funktionen des Tag Managers lassen sich aber auf allen anderen Seiten sowie der Bestellbestätigungsseite normal nutzen.
Kann ich Enhanced Ecommerce mit dem Google Tag Manager in Shopify nutzen?
Enhanced Ecommerce in Shopify lässt sich auch mit dem Google Tag Manager benutzen. Die Integration über den Tag Manager ist dabei zwar technisch aufwändiger und komplexer, trotzdem musst du nicht auf die Enhanced Ecommerce Funktionen verzichten.
Brauche ich dataLayer in Shopify für Enhanced Ecommerce?
Wenn du Google Analytics über den Google Tag Manager in Shopify bereitstellst, musst du eigene dataLayer Befehle schreiben. Für die native Integration von Google Analytics in Shopify übernimmt Shopify diese Aufgabe mit ihrem System. Doch mit der Kontrolle über den dataLayer und dem Zusammenspiel mit dem Google Tag Manager gewinnt man einiges an Freiheiten dazu und kann weitere Funktionen im dataLayer aufnehmen.
Brauche ich eine App um den Google Tag Manager mit Shopify nutzen zu können?
Nein, der Google Tag Manager lässt sich ganz ohne App im Quellcode deines Shopify Themes installieren. Dafür musst du lediglich die zwei Tag Manager Snippets in der theme.liquid Datei und auf der Bestellbestätigungsseite einfügen. Allerdings lässt sich der Google Tag Manager mit Shopify Basic nicht im Checkout verwenden, dafür bräuchtest du Shopify Plus.









Hi Christoph,
danke für deine Beschreibung. Ich habe den die Tag Manager Snippets im Shopify-Shop wie beschrieben eingefügt, aber der Debug-Modus im Tag Manager gibt mir an, dass der Tag Manager nicht installiert ist! Gibt es noch etwas anderes zu beachten? Oder was können Gründe sein, das die Installation nicht geklappt hat!
Danke für eine Rückmeldung!
Viele Grüße,
Sadyk
Hi Sadyk,
es hilft immer, wenn man einen doppelten Check über die Google Chrome Extension Tag Assistant und den Quellcode macht.
Wenn beides anzeigt, dass der Tag Manager entsprechend installiert/geladen wird, sollte auch der Debug-Modus (ich vermute du meinst den Vorschau-Modus?) funktionieren.
Ansonsten schick doch gerne mal die URL durch, dann werfe ich einen schnellen Blick drauf. 🙂
Viele Grüße
Chris
Kurzer Hinweis an dieser Stelle (ich habe lange gesucht): Sollte man den TagManager (jetzt neu) über die Kundenereignisse eingebaut haben, so ist es nicht möglich diesen über die neue Tag Assistang URL oder den Debug Mode zu testen. Maximal über das alte Chrome Plug (deprecated) ist es möglich.
Warum? Nun, der Pixel wird in einem Sandbox Mode ausgeführt und das scheint wohl nicht kompatibel zu sein.
Würdest du die GA 4 Integration über Shopify empfehlen?
Müssen dann alle anderen GA 4 Skripte auf der Seite gelöscht werden? So wie in diesem Video beschrieben https://www.youtube.com/watch?v=dB3TaDRnyGw&t=380s
Wie funktioniert die neue Integration genau? Ich sehe in GA4 keine Echtzeitdaten.
Wäre super, wenn du dazu kurz Stellung nehmen könntest.
Hi Lucas,
wir haben soeben unsere Anleitung, wie man Google Analytics 4 in Shopify einrichtet, aktualisiert.
Und ja, du musst natürlich alle anderen GA Skripte von der Seite entfernen, falls es dort Implementierungen auf anderem Wege gibt. Ansonsten werden Ereignisse doppelt erfasst.
Dass du in GA4 keine Echtzeitdaten siehst ist natürlich komisch – vielleicht magst du mal eine URL teilen?
Viele Grüße
Chris
Wie kann man den Google Tag Manager mit Shopify DSGVO Konform einbauen? Dazu braucht man ein Cookie Banner. Welches Cookie-Banner könnt ihr empfehlen, dass auch tatsächlich die Skripte blockiert, bis der benutzer zugestimmt hat bzw die events Schickt um im GTagManager entsprechend zu reagieren?
Wäre für Tipps dankbar.
Hi Marco,
grundsätzlich als Disclaimer vorab: Wir können und machen keine Rechtsberatung zu den Themen DSGVO und/oder Datenschutz.
Ob der Google Tag Manager beispielsweise als
Essenzielleingestuft werden kann, um das gesamte Consent-Management in Zusammenarbeit mit einer Consent Management Platform zu übernehmen, besprichst du am besten mit einem Datenschutzbeauftragen/-berater/-anwalt.Wir nutzen gerne die Consent-Banner Lösungen von Usercentrics, da sie alle technischen Anforderungen für uns erfüllt um mit dem Google Tag Manager auf gegebenen Consent eines Dienstes zu reagieren und den Service nur dann auszuspielen, wenn der Nutzer seine Einwilligung dazu gegeben hat.
Das erfordert allerdings, dass der Google Tag Manager auch dauerhaft verfügbar ist. Wenn er geblockt wäre, könnte er ja gar keine weiteren Dienste mehr laden.
Ich hoffe, dass die Antwort dir helfen konnte!
Viele Grüße
Chris